 Home Page
Home Page
- Get in a group. Find out each other's contact information - phone numbers, email, etc.
- Select a project to work on from the available items. It's
first come, first serve, so chose your top 3 preferences
& let me know as soon as you've chosen. That will
improve your chances of getting what you want. Everybody who
participates will get a grade of 90%.
Legacy language bonus: if your group chooses to edit
a French, French Creole, or Spanish document, you'll get a 95%.
You may find a little German or Italian as well. You won't
have to translate it; just edit it so the original text is
correct.
- Give me a list of
- Your choices
- Your names
- Your email addresses
- I will send you an invitation to join a folder on Dropbox.
- Install Dropbox on
your computer.
- Accept the folder I've shared with you and let it download onto your computer.
- Go into your folder, then the "texts" folder, then the
folder that has your group's name on it. DON'T move
the folder or files to other places.
- This folder will now contain the files for your Louisiana Anthology project.
- You can work on the files in Dropbox, and they will
update on the computers in your group.
- Just be careful when you work on them at the same time, so you don't wind up with conflicted copies.
- Edit using a plain text editor or one of the editors I
recommended in the links. DO NOT USE WORD! It
messes up the file. Here are some choices:
- Atom is
an editor developed by GitHub. It works on Windows, Mac,
and Linux.
- Bluefish
is a free editor that will convert special characters to
code all at once. It's really handy for groups with a lot
of special characters. Ask me how to do it. It's kind of
tricky. You can install it on Windows, Mac, and Linux.
- Eclipse. This is an excellent text editor with an integrated browser, so you can view your changes without having to search for your browser. Works on Windows, Mac, and Linux.
- Google Web
Designer. This is a sophisticated editor for
building web pages. It works on Windows, Apple, Linux, and
possibly Chromebook. You'll be editing the code directly,
but it does much more. "Google Web Designer gives you the
power to create beautiful and compelling videos, images,
and HTML5 ads. Use animation and interactive elements to
build out your creative vision, then scale your content
for different sizes or audiences with responsive and
dynamic workflows." It's almost a secret. It's been out
since 2013, but I found out about it 9 years later.
- IntelliJ Idea.
And editor and integrated development environment (IDE)
made by JetBrains. What's special about it is that it
shows codes as the special characters. I'm having trouble
figuring out how to toggle it from one to the other.
- Notepad++. Designed as a replacement for the Notepad on Windows.
- I myself mostly code with Notetab Light, a free version of the program, but it only works on Windows.
- RJ TextEd is a good program. It lets you view your work in a split screen. It has a lot of other features as well. It's a Windows-only program.
- Apple owners should consider the Sublime Text
editor; it works in Windows as well. It may not
always be sublime, but Apple TextEdit is certainly
ridiculous.
- Visual Studio Code.
This is a free editor made by Microsoft. It's very popular
with coders right now. Visual Studio Code, also commonly
referred to as VS Code, is a source-code editor developed
by Microsoft for Windows, Linux and macOS. Features
include support for debugging, syntax highlighting,
intelligent code completion, snippets, code refactoring,
and embedded Git. Users can change the theme, keyboard
shortcuts, preferences, and install extensions that add
functionality.
- X Code.
Mac only. Xcode is a suite of tools developers use to
build apps for Apple platforms. Use Xcode to manage your
entire development workflow — from creating your app to
testing, optimizing, and submitting it to the App Store.
Xcode includes a world-class code editor, built in SwiftUI
preview tools that show the UI of your app as you modify
code, and a powerful debugger with conditional
breakpoints.
- The files and folders are all in a specific
relationship. If you move the file out of the
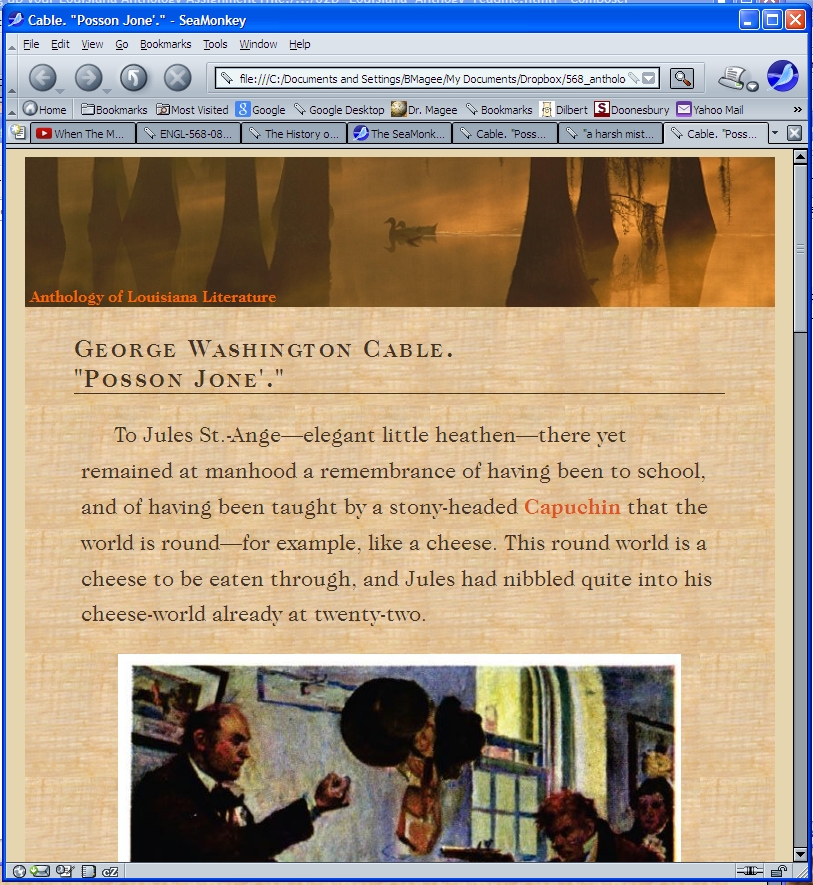
directory I put it in, the formatting will mess up. The page
that began the day looking like this:

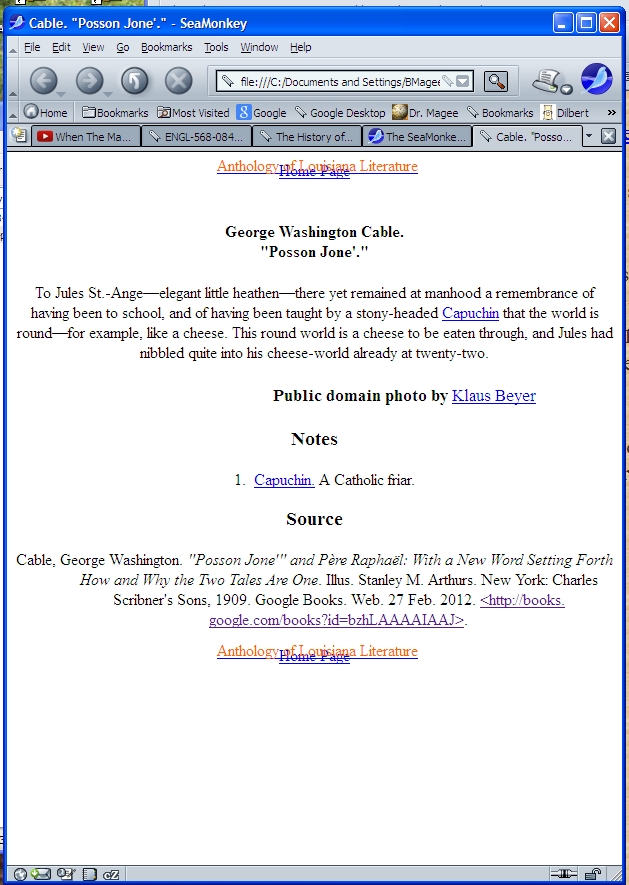
Will suddenly look like this:

- HTML is a harsh taskmaster, my friend. But don't panic; the mistakes like this are the easiest to fix.
- Your file will be in the texts folder.
Click on it and on the subfolder. You should see
something that looks like this:
chopin--in_sabine.html
- Any image files you add will go into the folder
chopin--in_sabine_files
(it's the name of your file with _files replacing .html)
- If you find an image you want to put in the file, find out
if it is in public domain. If you, you'll need to get
permission from the photographer. Put their permission
email into the _files folder.
- The model for your file is
cable--posson_jone.html
- Remove the formatting at the beginning and end of your
file, and replace it with the beginning and end of the
"Posson Jone'" file.
Beginning Code
<!DOCTYPE html> <head> <meta http-equiv="content-type" content="text/html; charset=ISO-8859-1"> <title>Cable. "Posson Jone."</title> <script type="text/javascript"> var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-XXXXX-X']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })(); </script> <script type="text/javascript"> var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-31196335-1']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })(); </script> <link rel="stylesheet" type="text/css" href="../../css/anthology.css"> <link rel="stylesheet" type="text/css" href="../../css/75_percent_images.css"> <meta name="viewport" content="width=device-width, minimum-scale=1.00" /> </head> <body> <center> <div class="maincontainer"> <a href="../../navigation/index.shtml"> <img style="width:100%;" alt="Home Page" src="../../images/heading1.jpg"> <div class="title" style="font-size: 16px; color: rgb(255, 102, 0); position: relative;top: -25px; margin-left: 5px;"> Anthology of Louisiana Literature </div> </a> <h4>George Washington Cable.<br> "Posson Jone."</h4>
THE TEXT OF YOUR FILE WILL BEGIN HERE
- Replace the references to Cable and the title with your
author and title.
<title>Cable. "Posson Jone."</title>
<h4>George Washington Cable.<br> "Posson Jone."</h4>
- It the work is lengthy, replace the quotes with <i> </i> to italicize the text. Don't use the <i> tags in the <title>; they don't work there.
End Code
. . . . AND THEY ALL LIVED HAPPILY EVER AFTER.
THE END
<h3 id="heading_id_2">Source</h3> <p style="margin-left:.5in;text-indent:-.5in">Cable, George Washington. <i>"Posson Jone'" and P�re Rapha�l: With a New Word Setting Forth How and Why the Two Tales Are One</i>. Illus. Stanley M. Arthurs. New York: Charles Scribner's Sons, 1909. Google Books. Web. 27 Feb. 2012. <a href="http://books.google.com/books?id=bzhLAAAAIAAJ"><http://books. google.com/books?id=bzhLAAAAIAAJ></a>. </p>
<a href="../../navigation/index.shtml"> <img style="width:100%;" alt="Home Page" src="../../images/heading1.jpg">
<div style="font-size: 16px; color: rgb(255, 102, 0); position: relative;top: -25px; margin-left: 5px;"> Anthology of Louisiana Literature </div></a> </div> </center> </body> </html>
- Substitute the bibliographic info for your text for what I have. Use Easybib.com to format it.
- Special characters require coding. While you read
Gr�goire
the actual code in the editor is
Grégoire
If you don't enter the special code é, but use the � instead, horrible things can happen to your web site.
- Be careful that whatever editor you use doesn't change
them to the characters you see in a browser, or what you get
in the browser may be jibberish.
- If I included a .pdf in your folder, it to proofread--it's like a Xerox copy of the original text.
- Use footnotes for anything that needs explanation or translation. We've had pretty good luck using Google translate.
- Use the following format for footnotes. Mark the
text in the body with this code:
<a id="CpossonF01" href="#CpossonN01">Capuchin</a>
- And use this for the footnote. Notice that the 'F' and 'N'
have exchanged places.
<h3 id="heading_id_2">Notes</h3> <ol> <li><a id="CpossonN01" href="#CpossonF01"> Capuchin.</a> A Catholic friar.</li> </ol>
- Match the number for the notes. If you notice that
you need to put a number between two other numbers, don't
renumber the whole list; just put a half number between.
01
02
oops, missed one
01
01a
02
Just be sure the numbers in the text
match those in the notes. - Clean out any code from the original file that we don't
need. Stuff like <p></p> should stay, of
course, along with special characters. When in doubt,
ask me first.
- You may or may not need to add images to the file. I have included two ways to do so in the model, one with a caption and one without.
Turning
in Your Project
- Place the names of your group at the bottom of the file,
above the bibliography. Alphabetize by last name, but put
the first name first. Make sure each name is set off by its
own line (<li>name</li>).
<!--Put the names of your group members here.--> <h3 id="heading_id_2">Text prepared by:</h3> <ul> <li>Austin Bowden</li> <li>Benjamin Fanguy</li> <li>Tyler Fincher</li> <li>Jarvis Gotch</li> <li>Bruce R. Magee</li> </ul> <br><Br>
- If your team completely finished the document, let me
know. If not, complete the last two steps.
- Update the notes to the next group to reflect what now
remains to be done.
<h1>Notes to the next group</h1> <ul> <li>Start proofreading at STOPPED HERE. It's p. 245 in the .pdf.</li> <li>Change straight quotes to curly quotes</li> </ul> <BR><BR>
- Move the STOPPED HERE note from where it was when you
started to where you finished.
<h1>STOPPED HERE</h1>
- Let me know if you have any questions. I'll peek
back at the files occasionally to see how you're
doing.

 Home Page
Home Page